LoadIn2Seconds
Home /
Next Js Development Service /
Chhattisgarh /
Korba
Next Js Development Service in Korba
Loadin2secondsis one of the fastest Next.js IT web development companies experienced in all aspects of web development services, skilled in providing a website that loads in two seconds.
Why Us :
- Skilled Next Js Developers
- Speedy Project Execution
- Quicker Go-To-Market
- UI/UX Development
- Assisted Migration To Next Js
- Next Js Web Development
Submit Your Inquiry!
We will get back to you within 24 hours.
In search of hiring NextJS developers in India for creating Nextjs applications?
Loadin2secondsis one of the fastest Next.js IT web development companies experienced in all aspects of web development services, skilled in providing a website that loads in two seconds. loadin2seconds is a comprehensive solution for bringing your business digitally on the web. You can expect astounding services from us at a very competitive price. We endeavor in establishing long-term relations with our clients and business associates.
Connect nowwith our experts to know more about us and our experienced developers.

Next Js
NextJsencourage developers to build large web apps that can change the data with speed and without page reloading. It can seamlessly work as a combination with other JavaScript languages like AngularJS. NextJs developers are front-end developers who build UI components to improvise application performance. They leverage their knowledge of JavaScript, HTML, and CSS and work closely with testers, designers, web designers, and project managers to create powerful and effective applications.
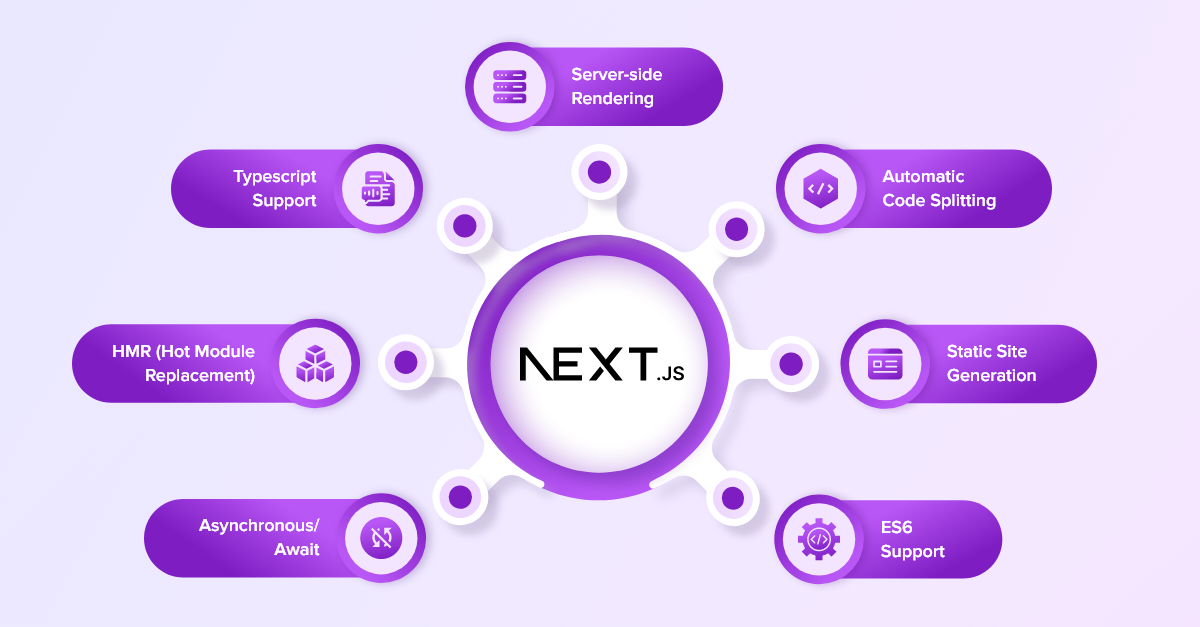
Key Features of NextJs Technology
SERVER-SIDE RENDERING
Next.js allows building server-rendered react applications which improve the load times of a site by rendering the initial HTML on the server before it is sent to the client. This allows the page to be displayed to the user more quickly.
AUTOMATIC CODE SPLITTING
Next.js automatically splits the code into small chunks, which helps to improve the performance of a site by loading only the code that is needed for a particular page. This helps to reduce the initial loading times of a site and improve the overall user experience.
STATIC EXPORTING
Next.js allows generating a starting version of your website which is hosted on a CDN for improved performance and scalability. This is especially useful for websites that do not require server-side rendering or real-time data updates.
HOT MODULE REPLACEMENT
Next.js supports HMR, which allows you to make changes to the code and see the results in real-time without having to manually refresh the page. This speeds up the development process and makes it easier to iterate on the code.
BUILT-IN CSS SUPPORT
Next.js includes built-in support for CSS, which allows one to style components using familiar CSS syntax. Popular CSS-in-JS libraries like styled-jsx are also used if it is preferred.
CUSTOM SERVER
Next.js allows customizing the server-side behavior of the application by creating a custom server. This is useful for implementing server-side logic or integrating with third-party APIs.
Why should you choose Next.js?
SEO-friendly
Next.js provides better SEO by allowing the generation of static HTML pages on the server. This is known as server-side rendering and it improves the SEO of the website in several ways like improved crawlability, faster rendering, and better user experience.
Server & client-side routing
Server-side rendering improves the recognition of a website by making it more visible to search engines.
Code splitting
Next.js automatically splits each file in a separate page folder into its bundle. Also, any common code shared between the pages is collaborated into one to prevent downloading the same code. This reduces the initial load time since the browser has to download chunks of data.
Highly scalable
A fast-loading website makes a big difference in terms of user experience. Next.js automatically optimizes the performance of the website including the loading speed which helps improve sales. As the websites made with Next.js are SEO-friendly. This helps to improve search engine ranking leading to more and more sales.
User experience
(UX) is a critical aspect of any website as it impacts how users interact with and perceive the site. A website with poor UX can drive users away, while a website with great UX can keep users engaged and coming back for more.
Portfolio of Our Applications
EVOLUTION OF WEBSITE DEVELOPMENT BY NEXT.JS
For the success of the site,websiteloading time plays a very important role, it makes our personal experience more pleasant, which in turn can increase time on the website. It is very necessary to provide a good user experience, taking into account criteria such as factors for ranking search results.
- (TTFB) Time to the first byte
- LCP (Largest Contentful Paint)
- LCP is primarily affected by four factors
- First Input Delay (FID)